Photoshop Extensionの開発22 フォームデザイン1
topcoatのライブラリーを使用すれば自作でcssを用意しなくても便利なフォームデザインが用意されているのは前回述べた通りです。それでも自前でデザインしてみたい場合のカスタマイズについて述べます。ちなみにtopcoatを使用ずる場合はdisabled時やチェック時のフォームの反応やクリックした時の反応等全て事前に用意されているのでこれら全て自前でカスタマイズするとなるとそれなりの労力になる事は覚悟してください。
まずhtml
チェックボックスをふた通り用意しました。それぞれ大きくカスタマイズするのでlabel要素の中にdivも一緒に挟んでいます。labelで一緒に挟む事によりdivをクリック時にも隣接したチェックボックスが反応するようになっています。まずフォーム要素を大きく変える時は既存のチェックボックス等は見えない状態にして完全に別物のフォームデザインを作ってしまいますがまずはdisabled時のcssのコードから。
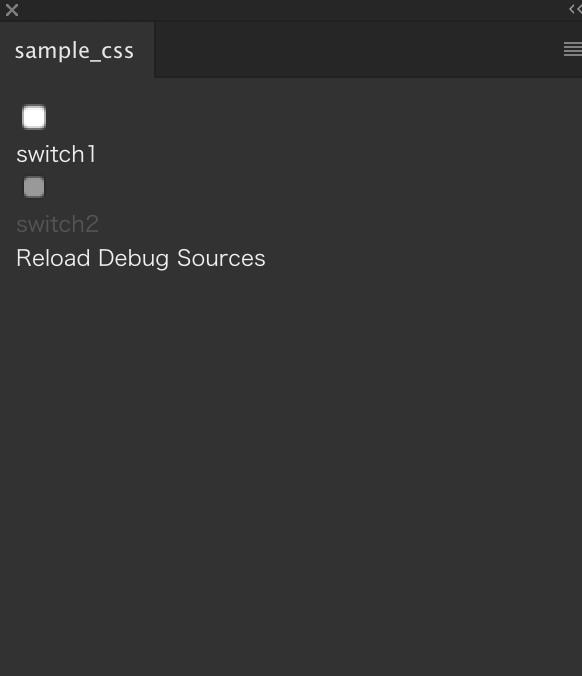
チェックボックスの擬似要素に擬似要素、disabledを指定する事によって該当のフォームのdisabled状態時のcssを指定できます。さらに隣接要素のdivを+divと指定する事によってチェックボックスがdisabled状態の時のdivのcssを指定できます。まずは確認して見ましょう。

disabled状態のチェックボックス、switch2の隣接したdiv要素の中のテキストの色が指定した通りに暗くなっているのが確認できます。ちなみにチェックボックス自身のデザインを変えたい時は隣接要素の+ div自体を消去してしまえばチェックボックス自身のデザインを指定できます。それでは大きくチェックボックスを弄ってみましょう。
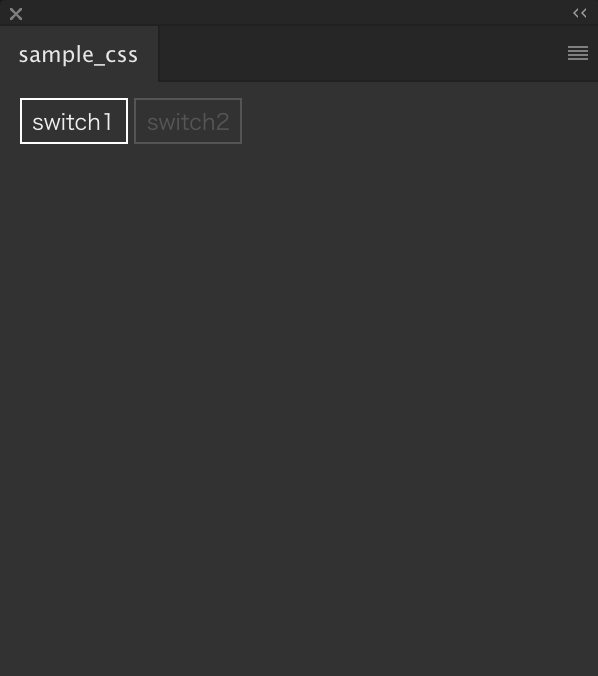
大元のチェックボックス自身を非表示にしてdiv要素に対してボーダーでテキストをくくってボックス型のボタンを作りました。結果はこちら。

既存のチェックボックスとは全く違った見た目になりました。しかしこれだけだとクリックしても何の反応もないのでチェックボックスの状態自体確認することができません。というわけで以下のcssを追加してください。
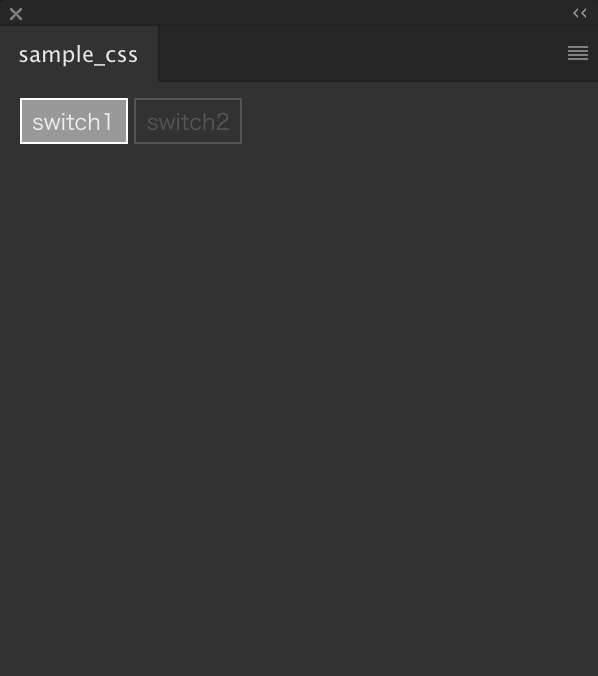
これでクリック時にボタンの背景が白くなるようになりました。

チェックボックス自身はdisply :noneになっているのでボタンが反応している事自体不思議に思う方もいるかもしれませんがlabel要素でdivも括っているのでチェックボックス自身が非表示でもdiv要素をクリックする事によりチェックボックスが反応するようになっています。ちなみにクリック時の反応をアニメーションにしたい場合は
transitionを指定するだけでアニメーションになります。但しtransition-propertyも指定しないと思わぬところで要素が動き出す可能性があるので注意してください。






