Photoshop Extensionの開発9 デバッグの方法(json編)
今回jsx側のデバッグについて説明します。まずhtmlパネル側からjsxを呼びましょう。デフォルトで呼び出すメソッドが用意されています。
csInterface.evalScript("sayHello()");
csInterfaceのevalScriptメソッドでmanifest.xmlで登録したjsx内の関数を呼び出せます(この場合sayHello関数)。
function sayHello(){
$.writeln("test_...check");
alert("hello from ExtendScript");
}
sayHello関数の中にwritelnメソッド(console.logみたいなメソッド)を呼び出していますがパネル側から呼び出してもブラウザーには出力されません。専用のウインドウに出るわけでもありません。alertなら鳴ってくれるのでバンバンalertを鳴らしてデバッグもできますがうっとおしいのは想像に容易くありません。逆にjsxをExtend Script ToolkitかMS VSCodeのExtendScript Debuggerというプラグインから直接jsxを呼び出すと専用のウインドウに出力されます。因みにブレークポイントの設定なんかもこれら専用ソフト、プラグインから設定できますがパネル側からはできません。なのでjsxのデバッグはjsx単独でパネルと連携させる前にほとんど終わらせた方が効率的です。問題はパネルのフォームに入力した数値等をjsx側と連携させる時です。まずサンプルとしてjsx側にパネルからデータを渡す場合はjson形式で渡してみます。
main.js(パネル側のjs)
jsx側のコード
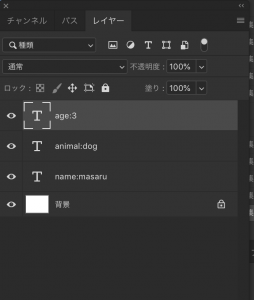
main.js側のobjをjsx側に投げてPhotoshopでテキストレイヤーとして出力します。

実行結果
main.jsで定義したオブジェクトの中身が出力されました。これがちょっとしたオブジェクトの受け渡しなら問題ありませんが内容が複雑なオブジェクトの受け渡しになるとエラーが起きた時にPhotoshop側がエラーの原因や箇所を警告してくれません。デバッグもできない状態で原因も特定できなく時間だけが無駄にかかってしまいます。そういうわけで場合によってはパネルとjsxを連携させながらデバッグする環境を整えた方が効率的です。なのでデバッグ用にパネル側からjson形式で一度objを出力してjsxで出力したjsonの読み込みこんで個別にデバッグできるようにしたいと思います。
main.js
fs.writeでjsonを書き出します。その後にjsxで読み出します。
結果
見事にjsonの中身を読み込みました、けど型がString….?よくよく考えたらJSONにパースしてないのでStringのままで当たり前でしたね。でもAdobe jsxはecma3なのでこのままだとJSON.parseもJSON.stringifyも使えません。なのでjson-jsからjson2をダウンロードしてjsxと同じ階層に設置。
#includeで読み込み。
これでmain.jsからjsonを出力しつつjsxで読み込んで個別に動かす事ができます。個別にデバッグもできるのである程度複雑なコードを描く場合は多少手間でもこういった環境構築をすると作業しやすくなるでしょう。それでこのjson2ですがまだまだ活躍の機会があるのでさらに突っ込んで行きたいです。






