Photoshop Extensionの開発8 デバッグ編
デバッグの方法に入ります。.debugというファイルがフォルダの中にあると思います。
各種ソフトウェアのコメントの下にhost nemとport番号が書いてあります。Extension立ち上げ後、各種ソフトウェアに対応したport番号にアクセスする事でコンソールやエラーの内容を確認できます。

Photoshopの場合ブラウザでlocalhost:8088にアクセスしますとデバッグをブラウザ経由でできます。
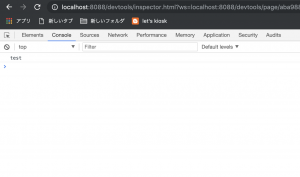
console.logの出力も

このように出力されました。通常のwebsiteを作成するようにcssの確認もブラウザでできます。リロードは一度Extensionパネルを閉じた後にもう一度パネルを開いて再度localhostにアクセスし直します。(めんどくさい)。
但しこの時デバッグできるのはあくまでパネル側のhtml、css、javascriptのみでPhotoshop側のjsxのデバッグに関しましては全く別物になります。
*2020年9月6日追記
最新のブラウザだと該当のローカルホストにアクセスしても真っ白な画面が表示されるだけでデバッグできなくなりました。
上記のやり方と同じ方法でデバッグする場合はcefclientを使用する。(ここからダウンロードできます。)
最新のクロームの場合はchrome://inspect/#devicesにアクセス。表示されたdevtools画面からconfigureをクリックしてローカルホストのアドレス(Photoshopならlocalhost:8088)を入力。その後Remote Targetより表示されるExtensionをクリックするとデバッグができるようになります。






