Photoshop Extensionの開発7 CSS編
一通り環境設定の説明も終わったのでCSS関係の解説もしたいと思います。まずthemeManagerから。

themeManager.jsがデフォルトでjsフォルダに入っていると思います。
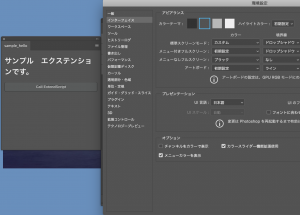
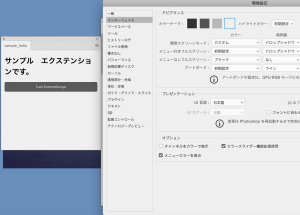
csinterfaceと共にthemeManager.init関数がデフォルトで呼び出されているはずです。このデフォルトの状態でPhotoshopの環境設定カラーを変えてみます。




環境設定のウインドウカラーに合わせてカラーが変わりました。特に何も意図がなければtopcoat等のCSSライブラリをそのまま使うと周りのウインドウに合ったデザインパネルをそのまま使用できるのでオススメです。今後Extensionの開発をするとなりますとform要素を使用してユーザー側で数値を設定させてその数値の内容に沿った処理をさせるという事が多くなると思います。topcoatCSSではデフォルトで様々フォーム様式が用意されています。
ただしこのようにボタンフォームを打ち込んだだけだと。

このように飾りっ気も何もないボタンが表示されます。なのでtopcoatのサイトよりどのようなボタンフォームが用意されていて各種ボタンに沿ったclassを打ち込みます。
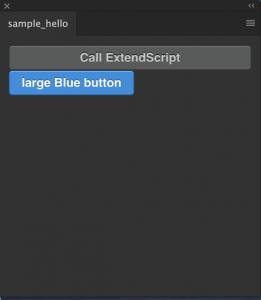
大きめの灰色のボタン。
大きめの青色のボタン。

エレガントなボタンに様変わりしました。
因みにラジオボックスやチェックボックスはそのまま打ち込んでも。

驚くべきことに何も表示されません。topcoatのサイトをのぞいてhtmlを確認してみると。
スウィッチの例ですがチェックボックスの場合チェックボックス本体に対してlabel要素で囲んでdiv要素が隣接しています。webデザイナーやフロントエンドの方でしたらこの時点でお分かりだと思いますがチェックボックス本体自体ではなく隣接したdiv要素とそれを囲むlabel要素でフォームデザインが表示されるようになっているのでこれらの要素自体をhtmlに打ち込まなければ表示されません。

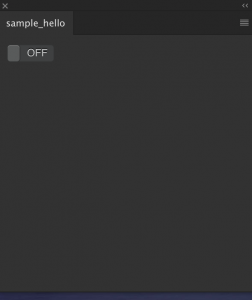
表示されたswitchタイプのチェックボックス






