2018年 07月31日 更新
簡単な画像の編集
html css javascript でアプリが作れるelectronで作成した画像編集ソフトです。できる事は色調の補正と簡単な切り抜きと限られているので あまり本格的なソフトではありません。またjavascriptのcanvasをつかっているので処理が重い時があります。electronでちょっとアプリをつくってみたかったので作りました。

使用方法
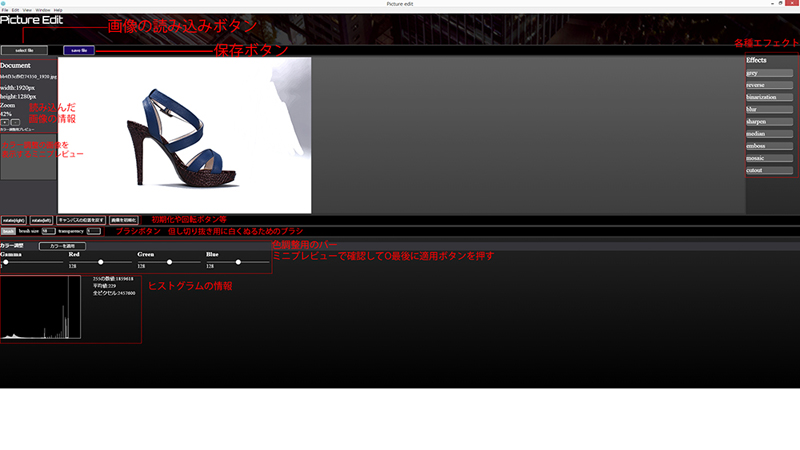
最初に画像を読み込んで各種ボタン等で処理します。画像を仕上げたらjpeg方式で保存できます。処理に失敗した場合は初期化ボタンで元に戻せます。
各種操作
-
画像の選択、保存
select fileで編集する画像を選択します。編集が終わったらsave fileで画像を保存できます。 読み込んだ画像は中央に表示されてその横に画像の情報が表示されます。さらに+ -ボタンで画像の表示を拡大したり縮小したりできます。
-
各種エフェクト
画像に対してエフェクトをかけます。cut outボタンのみ特殊で指定した色域の領域を白く切り抜くエフェクトになります(つまりPhotoshopの色域選択のような機能)このボタンを押すとサブウインドウがでてきて数値を入力します。 targetが切り抜く対象の画像の濃度の数値でrangeが切り抜く範囲を決めます。下にヒストグラムも表示されますので参考に。簡単な切り抜きにどうぞ。
-
カラー調整
画像の色を調整できます。バーを動かすと小さいプレビューに補正後の画像が表示されます。プレビューを見てよければ画像を適用にボタンを押してください。
-
その他
rotateボタンで画像を回転させます。キャンバスの位置を戻すで画像の位置を戻します。
-
ブラシ
ブラシボタンで画像を白く塗ることができます。cut outボタンと共に使用して画像の切り抜きができます。
 GIt Hub
GIt Hub