Photoshop Extensionの開発23 フォームデザイン2
続いてスライドバーを作ります。input type=”range”でスライドバーのフォームが用意されているのですがあまりwebサイトで見かけた事がないと思います。このスライド、各ブラウザで見えかたが大きく異なったりしてクロスブラウザ問題を考えるとかなり扱いずらいフォームだとは思います。しかしCEPはクロームベースで動いているのでこういった問題は殆ど気にしなくてもいいのがメリットです。
valueでデフォルトの数値、 minで最小値の設定、 maxで最大値の設定 stepで一ステップ事の数値を設定できます。ちなみにデフォルトの状態が以下になります。

見えかたはクロームに依存します。それではcssでいじってみましょう。
Photoshop cc2019でもwebkitのベンダープレフィックスは必須なので注意してください。rangeの本体部分で横に伸びるバーの線のスタイルを設定しています。thumbの擬似要素でスライダーのつまみの部分を設定しています。結果は以下。

デフォルトからかなり変わりました。ある程度cssを理解している方なら上記コードもすぐに理解できると思います。ちなみにスライドの下に表示されているスライダーの数値ですがデフォルトですと表示されません。なのでユーザーが現在どれくらいの値を設定しているのかリアルタイムで理解する事が出来ないでしょう。
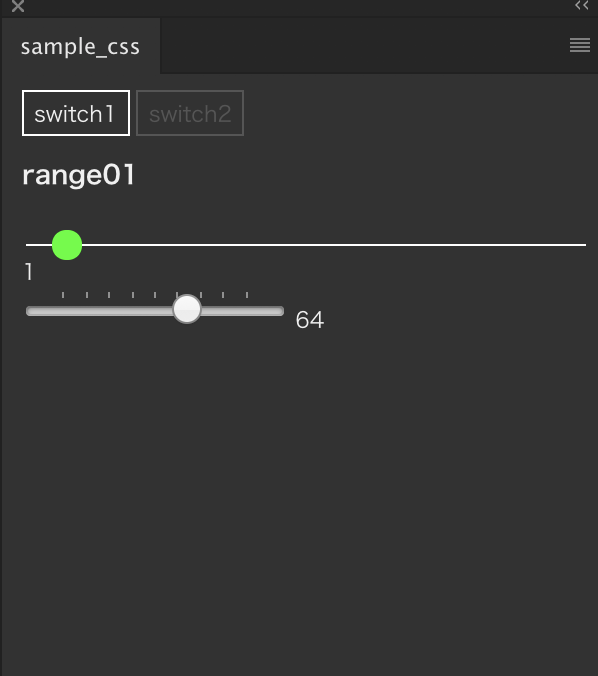
output要素にスライダーの数値をjavascriptで出力します。
changeイベントではなくinputイベントの方がスライダーを移動中も数値を取得してくれるのでこちらの方が便利でしょう。ちなみにrangeフォームに対してdatalistで目盛もつけられるみたいです。

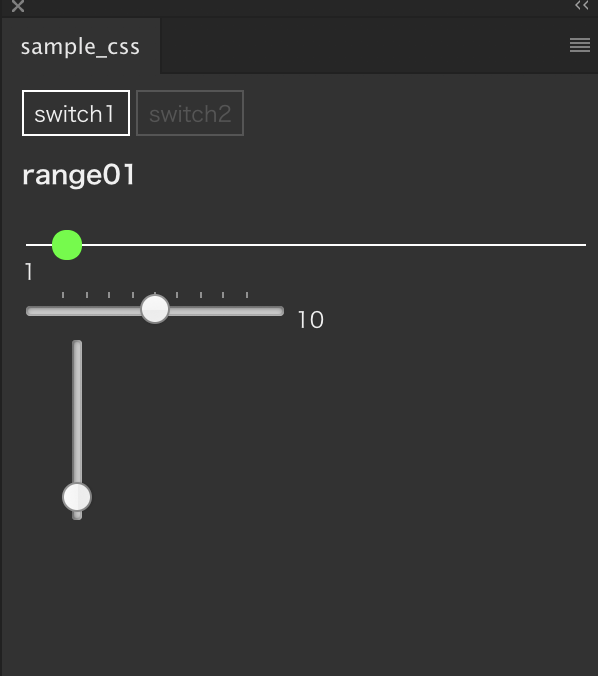
transform: rotateをいじれば縦にすることも出来ます。
html

詳しい仕様はMDNに載っています。