Photoshop Extensionの開発14 ドラッグアンドドロップ
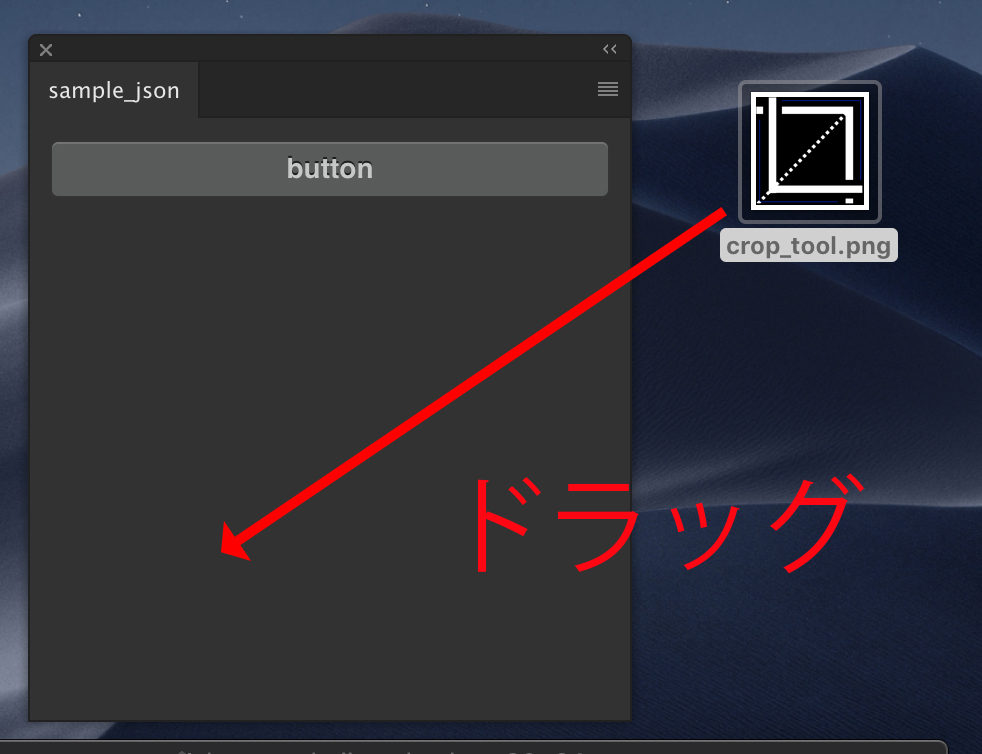
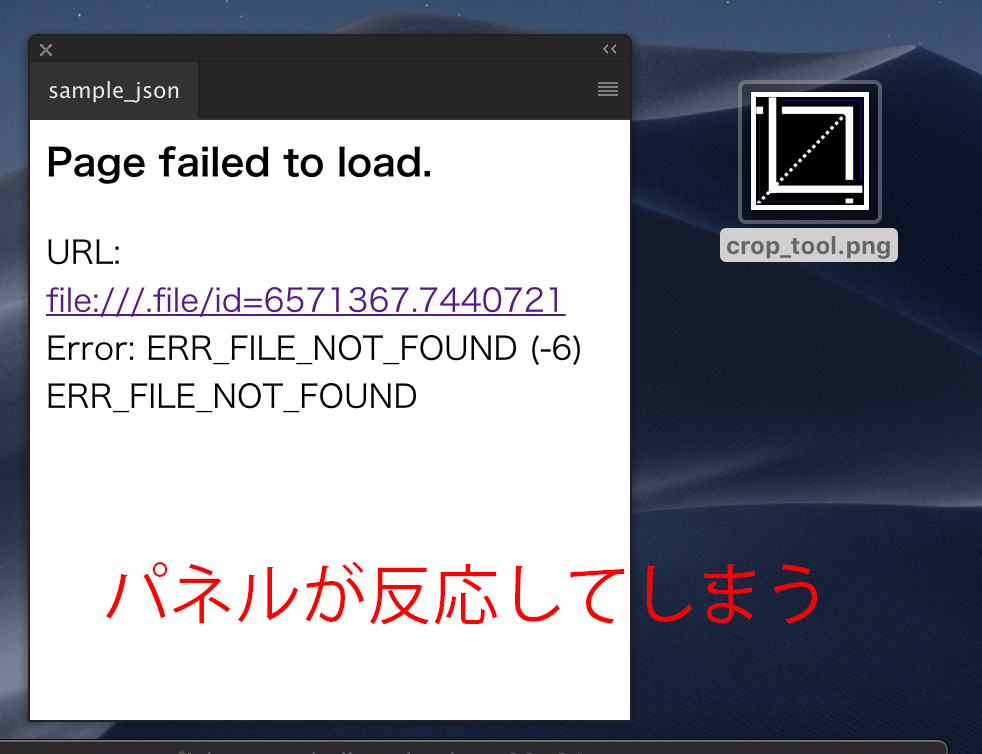
Extensionの自作において重要なローカルファイルとのやりとりにおいてもう一つ、ドラッグアンドドロップについて取り上げる。ブラウザと同じようにパネル上にもイベントの登録ができる。但し一般的なブラウザと同じようにデフォルトでwindowオブジェクト自体にドロップイベントが組み込まれていて不便なのでまずはこのデフォルトのイベントの伝播をキャンセル必要させよう。


prevent_draganddrop.js
このwindowのデフォルトのドロップイベントのキャンセル関数は基本的にドラッグアンドドロップ機能を載せる、載せないに関わらず呼び出した方が良い。通常のwebブラウザと違ってPhotoshop上に画像をドラッグして開くような動作は日常的に行われるので間違ってパネル上にファイルをドラッグした際にユーザーを混乱させてしまうからである。
次はhtmlに専用のドロップスペースを用意してjsでイベント登録
ドラッグアンドドロップで取得したファイル情報をhtml上でリストとして表示する単純なイベント。ドラッグしたファイルは配列形式(配列オブジェクトではないのでArray.fromで配列オブジェクトに変換している)で取得できるのでその中のオブジェクト要素のファイル名をhtmlに表示。パス情報をdata属性に保存。このパス情報は後々jsxでファイルを開くためのパス情報として使用する(詳しくはサンプルを)。最後に前回のダイアログウインドウも含めたサンプルコードも一緒にgit hubに載せておく。